Updated: 2023-11-28 10:00:00

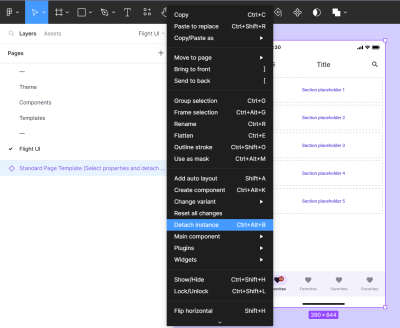
In this article, Sasha guides you through crucial processes and factors to achieve a consistent brand presence across platforms. She offers an overview of the entire brand identity process, explores collaboration with UI teams, and provides essential details on the assets required for the successful implementation of a digital brand.
Updated: 2023-11-27 16:48:13
: SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Web WooCommerce vs Wix : Which Is Best for Your Next Online Store Priyanka Prajapati November 22, 2023 Share WooCommerce is an ecommerce plugin for WordPress , and Wix is a website builder that comes with optional ecommerce features . In this article , weâ ll compare the ecommerce features offered by WooCommerce and Wix so that you can easily decide which is the best option for . you Table of Contents Customization and Flexibility Scalability and Growth Plugin and Theme Options Pricing
Updated: 2023-11-23 20:00:00

A well-designed composable system should not only consider the technical aspects but also take into account the nature of the content it handles. To help us with that, we can use a Headless Content Management system such as Storyblok.
Updated: 2023-11-23 10:34:31
SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python JavaScript Integrating MongoDB with Node.js Node.js Dianne Pena November 17, 2023 Share MongoDB and Node.js are two technologies that often go hand in hand in the field of web development . MongoDB , a popular NoSQL database , and Node.js , a powerful JavaScript runtime , can be combined to create robust , scalable , and efficient web applications . This article will delve into the process of integrating MongoDB with Node.js , covering everything from the basics of both technologies to the
Updated: 2023-11-17 10:00:00

Effective collaboration between designers and developers is vital to creating good user experiences. However, bridging the handoff between design and development with the many tools and workflows available today has its pitfalls. Matthew Mattei introduces you to the Uno Platform, which offers a robust set of productivity boosters.
Updated: 2023-11-16 06:09:11

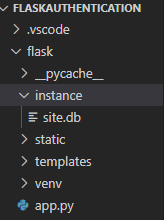
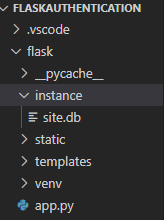
𤯠Save 33 700+ courses , assessments , and books Browse Titles SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Programming How to Perform User Authentication with Flask-Login Yemi Ojedapo November 14, 2023 Share In this article , weâ ll look at the various features that Flask-Login offers and how to use them to create a secure user login functionality for your web application . By the end of this article , youâ ll have a good understanding of how to use Flask-Login to implement secure user authentication in your Flask . applications
Updated: 2023-11-15 10:00:00

Ribbons have been used to accent designs for many years now. But, the way we approach them in CSS has evolved with the introduction of newer features. In this article, Temani Afif combines background and gradient tricks to create ribbon shapes in CSS that are not only responsive but support multi-line text and are easily adjustable with a few CSS variables.
Updated: 2023-11-13 13:00:00

Words alone aren’t enough to safeguard best practices in the world of web design and development. Web design documentation must be like its medium — interactive and constantly evolving.
Updated: 2023-11-11 13:41:44
Loading . Content Reader Brand Monitoring Combined Newsletters Embeddable RSS Widgets RSS Combiner Scheduler Social Media Marketing Media Contact Database For Publishers Pricing Content Reader Includes Content Reader , Social Media Scheduler , RSS Combiner , Brand Monitoring , Embeddable RSS Widgets and Combined . Newsletters Media Contact Database For sales , marketing , PR , journalism , product launch , advertising , press release distribution , guest post or sponsored post campaign , affiliate collaboration , shout-out or guest . interviews Feedspot for Publishers For bloggers , podcasters , and content . creators Products News Reader Read content from different sources in one place . e.g . Blogs , RSS , Youtube channels , Podcast , Magazines , . etc Brand Monitoring Monitor your
Updated: 2023-11-10 10:00:00

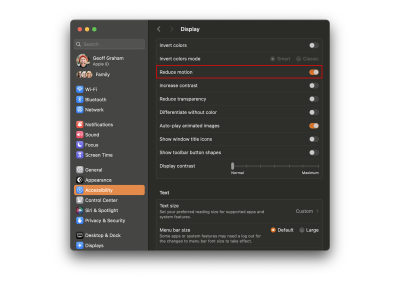
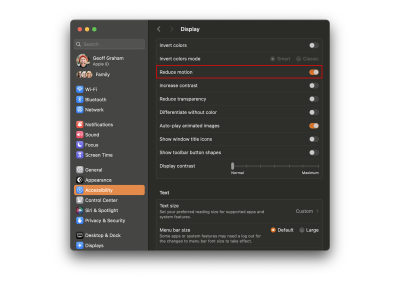
Animation and accessibility are often seen as two separate powers at odds with one another. How is it possible to strike a balance between elements that move and the possible negative effects they expose to users who are sensitive to motion? Oriana García explains how her team at Mercado Libre tackled the challenge by creating guiding principles for applying animation to user interfaces and incorporating them into the team’s design system.
Updated: 2023-11-07 18:00:00

The CSS `clamp()` function is often paired with viewport units for “fluid” font sizing that scales the text up and down at different viewport sizes. As common as this technique is, several voices warn that it opens up situations where text can fail WCAG Success Criterion 1.4.4, which specifies that text should scale up to at least 200% when the user’s browser reaches its 500% maximum zoom level. Max Barvian takes a deep look at the issue and offers ideas to help address it.
Updated: 2023-11-04 03:59:31

Read the book, Typographic Firsts
Steven Heller goes back to the future with the retro Letraflex, font family, designed by Art Grootfontein.
The post Steven Heller’s Font of the Month: Letraflex appeared first on I Love Typography.
 In this article, Sasha guides you through crucial processes and factors to achieve a consistent brand presence across platforms. She offers an overview of the entire brand identity process, explores collaboration with UI teams, and provides essential details on the assets required for the successful implementation of a digital brand.
In this article, Sasha guides you through crucial processes and factors to achieve a consistent brand presence across platforms. She offers an overview of the entire brand identity process, explores collaboration with UI teams, and provides essential details on the assets required for the successful implementation of a digital brand.
 A well-designed composable system should not only consider the technical aspects but also take into account the nature of the content it handles. To help us with that, we can use a Headless Content Management system such as Storyblok.
A well-designed composable system should not only consider the technical aspects but also take into account the nature of the content it handles. To help us with that, we can use a Headless Content Management system such as Storyblok. Effective collaboration between designers and developers is vital to creating good user experiences. However, bridging the handoff between design and development with the many tools and workflows available today has its pitfalls. Matthew Mattei introduces you to the Uno Platform, which offers a robust set of productivity boosters.
Effective collaboration between designers and developers is vital to creating good user experiences. However, bridging the handoff between design and development with the many tools and workflows available today has its pitfalls. Matthew Mattei introduces you to the Uno Platform, which offers a robust set of productivity boosters. 𤯠Save 33 700+ courses , assessments , and books Browse Titles SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Programming How to Perform User Authentication with Flask-Login Yemi Ojedapo November 14, 2023 Share In this article , weâ ll look at the various features that Flask-Login offers and how to use them to create a secure user login functionality for your web application . By the end of this article , youâ ll have a good understanding of how to use Flask-Login to implement secure user authentication in your Flask . applications
𤯠Save 33 700+ courses , assessments , and books Browse Titles SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Programming How to Perform User Authentication with Flask-Login Yemi Ojedapo November 14, 2023 Share In this article , weâ ll look at the various features that Flask-Login offers and how to use them to create a secure user login functionality for your web application . By the end of this article , youâ ll have a good understanding of how to use Flask-Login to implement secure user authentication in your Flask . applications Ribbons have been used to accent designs for many years now. But, the way we approach them in CSS has evolved with the introduction of newer features. In this article, Temani Afif combines background and gradient tricks to create ribbon shapes in CSS that are not only responsive but support multi-line text and are easily adjustable with a few CSS variables.
Ribbons have been used to accent designs for many years now. But, the way we approach them in CSS has evolved with the introduction of newer features. In this article, Temani Afif combines background and gradient tricks to create ribbon shapes in CSS that are not only responsive but support multi-line text and are easily adjustable with a few CSS variables. Words alone aren’t enough to safeguard best practices in the world of web design and development. Web design documentation must be like its medium — interactive and constantly evolving.
Words alone aren’t enough to safeguard best practices in the world of web design and development. Web design documentation must be like its medium — interactive and constantly evolving. Animation and accessibility are often seen as two separate powers at odds with one another. How is it possible to strike a balance between elements that move and the possible negative effects they expose to users who are sensitive to motion? Oriana García explains how her team at Mercado Libre tackled the challenge by creating guiding principles for applying animation to user interfaces and incorporating them into the team’s design system.
Animation and accessibility are often seen as two separate powers at odds with one another. How is it possible to strike a balance between elements that move and the possible negative effects they expose to users who are sensitive to motion? Oriana García explains how her team at Mercado Libre tackled the challenge by creating guiding principles for applying animation to user interfaces and incorporating them into the team’s design system. The CSS `clamp()` function is often paired with viewport units for “fluid” font sizing that scales the text up and down at different viewport sizes. As common as this technique is, several voices warn that it opens up situations where text can fail WCAG Success Criterion 1.4.4, which specifies that text should scale up to at least 200% when the user’s browser reaches its 500% maximum zoom level. Max Barvian takes a deep look at the issue and offers ideas to help address it.
The CSS `clamp()` function is often paired with viewport units for “fluid” font sizing that scales the text up and down at different viewport sizes. As common as this technique is, several voices warn that it opens up situations where text can fail WCAG Success Criterion 1.4.4, which specifies that text should scale up to at least 200% when the user’s browser reaches its 500% maximum zoom level. Max Barvian takes a deep look at the issue and offers ideas to help address it. Read the book, Typographic Firsts
Steven Heller goes back to the future with the retro Letraflex, font family, designed by Art Grootfontein.
The post Steven Heller’s Font of the Month: Letraflex appeared first on I Love Typography.
Read the book, Typographic Firsts
Steven Heller goes back to the future with the retro Letraflex, font family, designed by Art Grootfontein.
The post Steven Heller’s Font of the Month: Letraflex appeared first on I Love Typography.